구글 웹폰트 사용
2022. 2. 9. 10:55ㆍhello world!/css
구글 웹폰트 사용방법
: 이 방법이 가장 편하고 쉽다
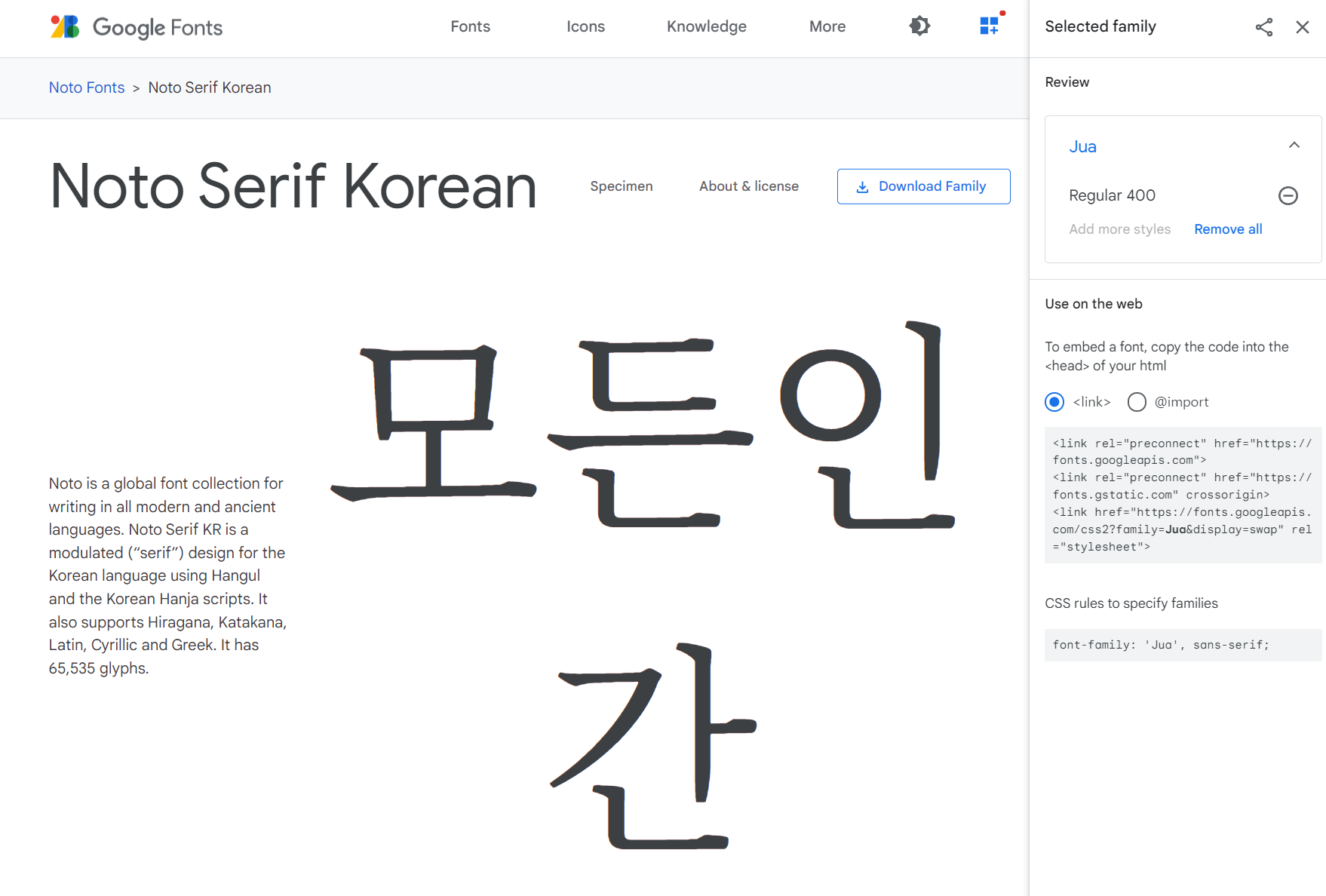
1. 원하는 폰트 선택

2. 내가 사용할 weight를 선택해준다 +Select this style

3. 우측에 <link> / @import 형식으로 소스코드가 생성된다
테스트 상태에서는 jua 폰트와 noto serif korean 두가지 폰트가 선택되어 있다.

4. 소스코드를 복사해 넣어준다.
<link> - 생성된 코드는 html 소스 head부분에 넣어주고
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Noto+Serif+KR:wght@200;400;600;900&display=swap" rel="stylesheet">
@import - 생성된 코드는 css 소스 상단에 넣어준다.
<style>
@import url('https://fonts.googleapis.com/css2?family=Jua&family=Noto+Serif+KR:wght@200;400;600;900&display=swap');
</style>
5. CSS에서 사용할때에는 CSS rules to specify families 를 확인하고 적용한다.

html {
font-family: 'Jua', sans-serif;
body {
font-family: 'Noto Serif KR', serif;
https://developer.mozilla.org/ko/docs/Web/CSS/font-family
font-family - CSS: Cascading Style Sheets | MDN
CSS font-family 속성은 선택된 요소에 우선 순위가 지정된 font family 이름과 generic family 이름을 지정할 수 있게 해줍니다.
developer.mozilla.org
'hello world! > css' 카테고리의 다른 글
| 다운로드 폰트 사용 (0) | 2022.02.09 |
|---|---|
| border-radius (모서리라운드) (0) | 2021.07.16 |
| z-index (0) | 2021.07.16 |
| 공용키워드(상속여부) (0) | 2021.07.14 |
| 상속 (0) | 2021.07.14 |