font
2021. 7. 12. 15:06ㆍhello world!/css
| font-family | 글꼴을 정의 |
| font-size | px rem - 전체에 대응하는 상대적인 크기 (최상위태그 기준) em - 상위태그의(부모태그 기준)폰트크기에 대응하는 상대적인 크기 |
| text-align | 정렬방식 left right center justfy (양 끝 정렬, 마지막줄 제외) |
| color | 글자색상 |
| font-style | iralic, normal |
| font-variant | normal, small-caps |
| font-weight | bold, normal, lighter, bolder, integer[100-900] |

font는 times로 지정한다. 그러나 times 폰트가 사용자 컴퓨터에 없거나
브라우저가 지원하지 않는 경우 monspace 폰트로 표시한다.
**
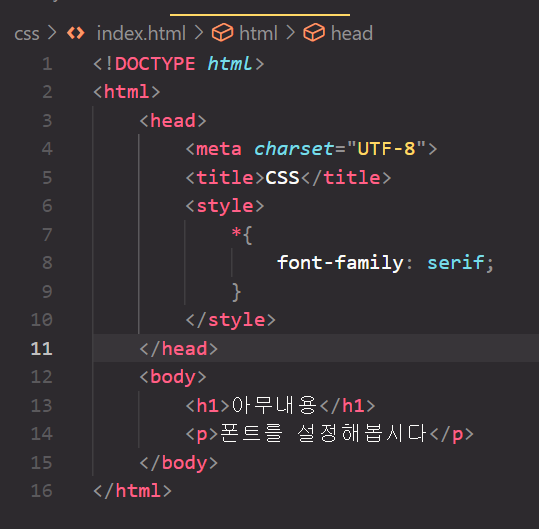
선택자 { font-family : 글꼴명; }


**
선택자 { font-size : 폰트크기; }
p{ font-size : 16px; }
{ font-size : 1.2rem; }
{ font-size : 1.5em; }
**
<span></span>
'hello world! > css' 카테고리의 다른 글
| border (0) | 2021.07.12 |
|---|---|
| display (인라인,블록) (0) | 2021.07.12 |
| CSS연결 (0) | 2021.07.12 |
| CSS란 (주석) (0) | 2021.07.12 |
| HTML&CSS(5) (0) | 2021.03.10 |