2021. 2. 18. 17:56ㆍhello world!
<div> / <span> ★중요
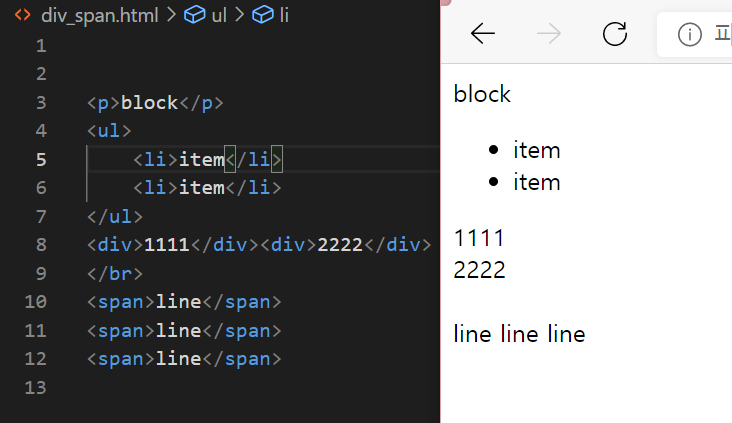
html에서는 크게 block 요소와 line요소로 나눌 수 있다
어떤 태그가 블럭태그이고 라인태그인지 기억해야한다.
block 형태의 태그들 <p> <ul> <div>
line 형태의 태그들 <span>

5강 div를 이용한 레이아웃_시멘틱을 이용한 레이아웃
<div> 사용해보기
<br> 줄바꿈 태그 =enter 강제로 줄을 바꾸고 싶을때 사용, 종료태그를 사용하지않음.
<hr/> 줄 삽입 -------------------- 요소변경 <hr width="100" size="10" color="##33539E">
<h1> h1~h6 </h1> 제목태그

semantic
시멘틱 방식 : 헤더/네비/섹션/푸터
div태그는 문단? 영역의 구분이 모호하니
좀더 빠르게 검색/작업을 위해 이렇게 나눠서 쓰도록 하자
헤드부분엔 <header></header>
네비게이션에는 <nav></nav>
본문에는 섹션 <section></section>
푸터는 <footer></footer>
태그를 쓰자.

<p></p> 본문태그 (p태그를 이용하면 단락별 자동개행, 줄바꿈을 넣지않아도 됨>
<ul> <li></li> </ul> 리스트태그, <li>요소들을 묶어주는 <ul>태그
<a></a> anchor 앵커태그, 하이퍼링크 생성할때 <a href="링크주소">내용</a> href=hyper reference
꾸미기태그
<strong></strong> 굵게
<b></b> gold
<em></em> 기울이기
<i></i> 기울이기
'hello world!' 카테고리의 다른 글
| 선택자 (0) | 2021.07.01 |
|---|---|
| html /하이퍼링크 (0) | 2021.06.17 |
| class/id (0) | 2021.02.25 |
| form (0) | 2021.02.16 |
| html&CSS(1) (0) | 2021.02.09 |