2021. 2. 9. 16:22ㆍhello world!
Web(웹) = 사전적인 의미로 거미줄.
IT에서는 WWW(world wide web)라는 말의 줄임말로 사용됨
전 세계 컴퓨터들을 연결, 정보 공유를 하는데 주 목적
연결되어 있는 상태를 네트워크에 연결되어 있다고 말한다.
웹이란 1개 이상의 사이트가 연결되어있는 인터넷 서비스의 한가지 형태
인터넷이란 1개 이상의 네트워크가 연결되어 있는 형태

프로토콜(Protocol) : 네트워크상에서 약속한 통신규약 (Http, FTP, SMTP, POP, DHCP)
IP : 네트워크상에서 컴퓨터를 식별할 수 있는 주소
DNS : IP주소를 인간이 쉽게 외우도록 맵핑한 문자열
Port : 해당컴퓨터의 구동되고 있는 프로그램을 구분할 수 있는 번호
HTML Hyper Text Markup Language
웹문서를 기술하는 언어, 웹문서를 표현하기 위한 태그들로 구성되어 있다
CSS Cascading Style Sheets
HTML문서를 디자인적으로 예쁘게 만들어 정보 전달을 좀더 효율적으로 하기 위해 만들어진 문서
HTML은 정보를 가지고 있으며 , CSS는 화면상의 레이아웃을 컨트롤/디자인
HTML5
같은 레이아웃도 브라우저에 따라 다르게 보이는데 그점을 보완? 해서 업데이트된 HTML5
편집툴 Windows 및 Mac용 Visual Studio 2019 다운로드
Visual studio -https://visualstudio.microsoft.com/ko/downloads/
프로젝트폴더 먼저 생성 > 폴더열기
새파일 > 파일명.html
파일명.html > 코딩하기
확장프로그램 설치
open in browser (작업물 브라우저 바로보기 alt+b)

태그
<시작태그> </종료태그> , 종료태그가 없는 태그도 있다
<태그이름 속성 ="속성값">
<br/> 줄 바꾸기
<h1> 타이틀 <h1/> h1~h6까지 가능
<p> 문단태그 </p>
페이지이동
<a href="이동위치">링크텍스트</a></p>

텍스트 효과 태그
<i> 텍스트 기울이기
<sup> 우측상단 작은글씨
<ins> 텍스트 밑줄
<del> 텍스트 중앙 선

리스트태그
<ul> un order list - 순서가 없는 리스트 </ul>
<ol> order list - 순서가 있는 리스트(숫자자동생성) </ol>
<li> ul/ol 상관없이 리스트를 나타내는 태그 </li>

<ol>
<li><a href="하이퍼링크주소넣기" target="_blank"> 하이퍼 지정텍스트 </a> </li>
"_blank" 새 창에서 이동
"_self" 현재창에서 이동
같은속성의 여러 리스트 나열
<dl>
<dt></dt> - 타이틀
<dd></dd> -요소
</dl>

테이블태그
표 형식의 레이아웃을 만드는 태그
예전에는 웹사이트 전체적인 레이아웃을 만들때 사용되었으나 현재는 사용빈도가 거의 없어짐
border="폰트두껍게"
<tr> 행 <td> 열
<td colspan ="2">
가로열 합치기 몇개의 열을 합칠것인지

<td rowspan ="4">
세로열 합치기 몇개의 열을 합칠것인지 (왜 4?)

이미지태그 - img
이미지를 출력해주는 태그
<p><img scr="testimg.png" alt="대체텍스트"></p>
scr - 이미지가 있는 경로를 표시해주는 속성
"testimg.png" - 이미지 위치 (html파일과 같은곳에 있다면 주소없이 이미지 파일명만 사용해도 됨)
alt="대체텍스트" - 이미지가 해당 경로에 없을 경우 대체할 텍스트
<p><img scr="testimg.png" alt="대체텍스트" width="500"></p>
이미지 사이즈를 지정해줌, 현재는 html에서 사용되지 않고
이미지 크기는 css에서 조정한다.

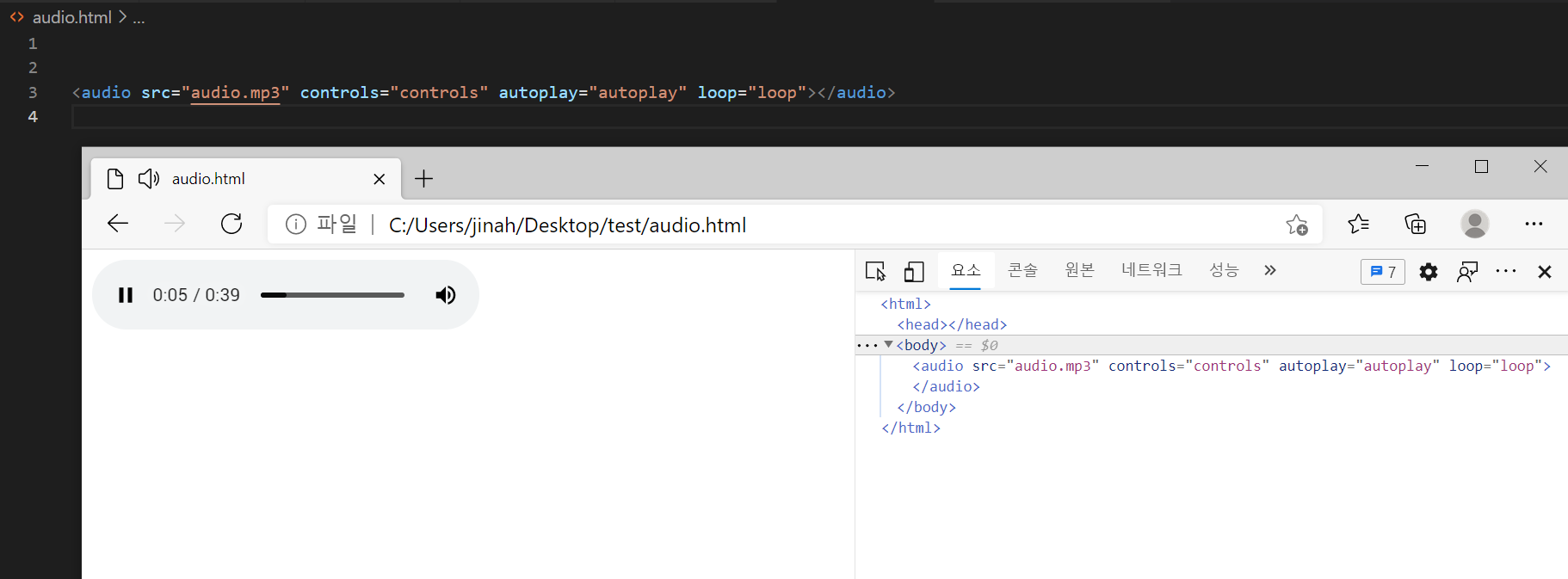
오디오태그 - audio
외부 플러그인 없이 오디오 출력
<audio src="audio.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio>
controls="controls" - 입력시 컨트롤러 출력, 출력 미희망시 안넣으면 됨
autoplay="autoplay" - 로드될때 자동 재생, 마찬가지로 안넣으면 자동재생X
loop="loop" - 반복재생


비디오태그 - video
<body>
<video src= "동영상위치.mp4" " type="video/mp4" controls="controls">
</video>
</body>
controls="controls" - 입력시 컨트롤러 출력, 출력 미희망시 안넣으면 됨
video src="동영상위치.mp4" - video 태그 / 동영상 위치,확장자
"type="video/mp4 " 출력타입 확장자
+유튜브 영상 불러오기

'hello world!' 카테고리의 다른 글
| 선택자 (0) | 2021.07.01 |
|---|---|
| html /하이퍼링크 (0) | 2021.06.17 |
| class/id (0) | 2021.02.25 |
| block /line (0) | 2021.02.18 |
| form (0) | 2021.02.16 |